Chapter 3 生産性を上げる機能チームライブラリ
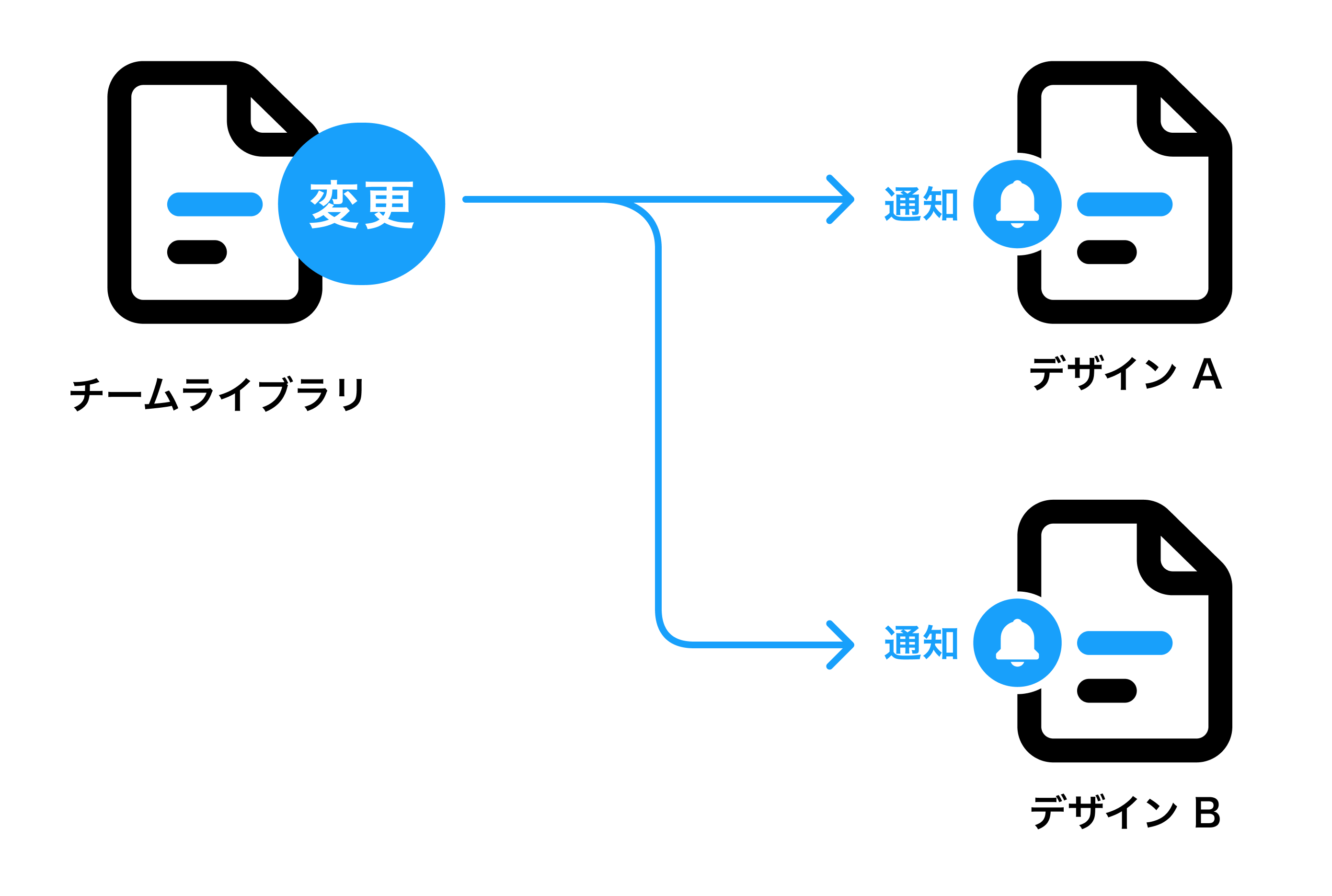
本書では、外部UI Kitのコンポーネントを複製して使用します。複製したコンポーネントは元のファイルとのリンクが切れており、元のファイルを変更してもApp Designには反映されないので注意してください。 元のファイルとのリンクを維持するには、Figmaの「チームライブラリ」という機能を使います。参照しているコンポーネントの変更時には通知があり、複数のファイルでコンポーネントを共有する場合に便利な機能です。

プロフェッショナルプラン以上を購入している方は、以下の方法でUI Kitを読み込むことができます。
チームライブラリの公開
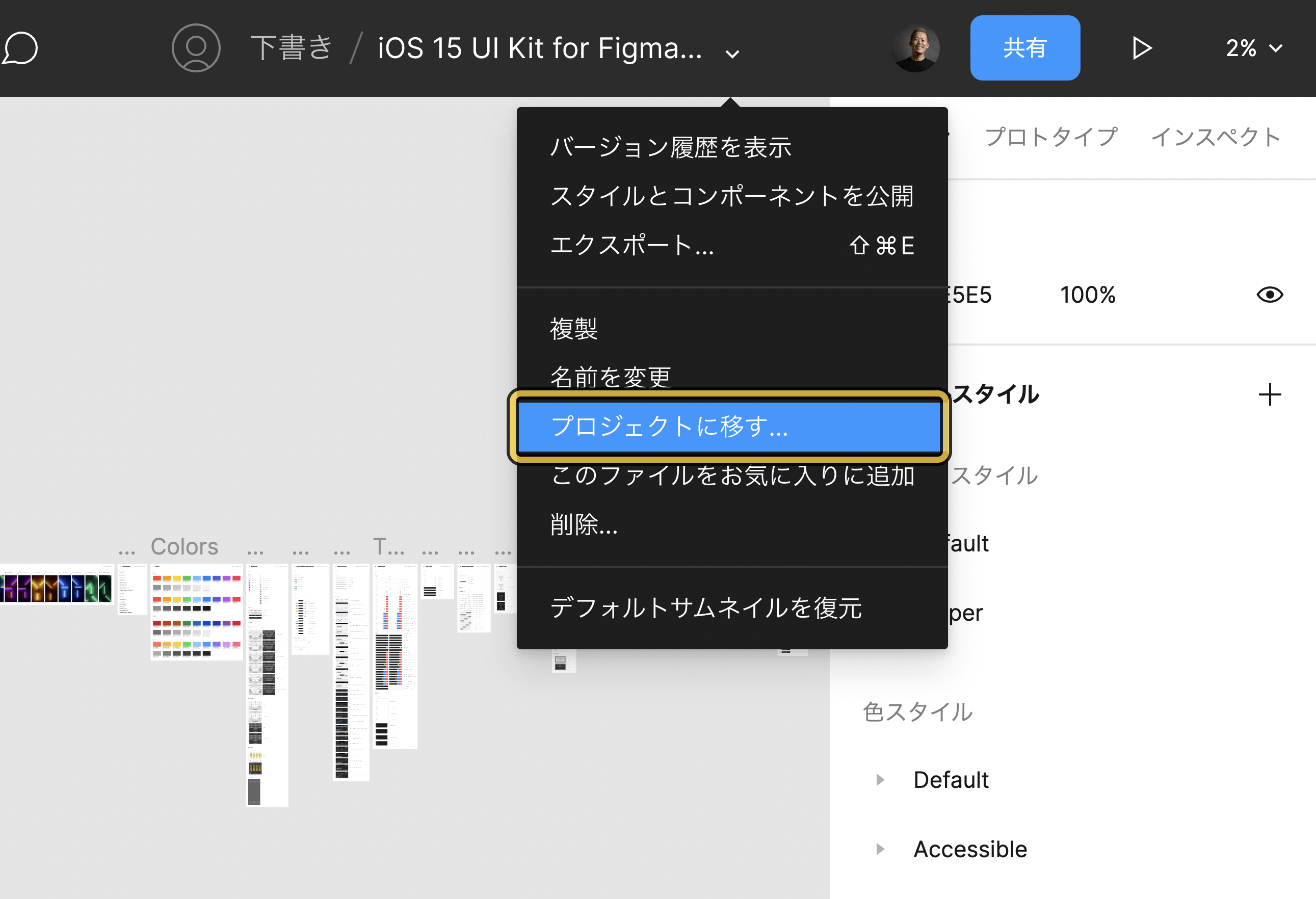
下書き(Drafts)のファイルは自分専用であり、チームライブラリとして公開できません。「iOS 15 UI Kit for Figma」の右横にある[∨]をクリックして[プロジェクトに移す(Move to project)]を選択し、任意のプロジェクトに移動させます。

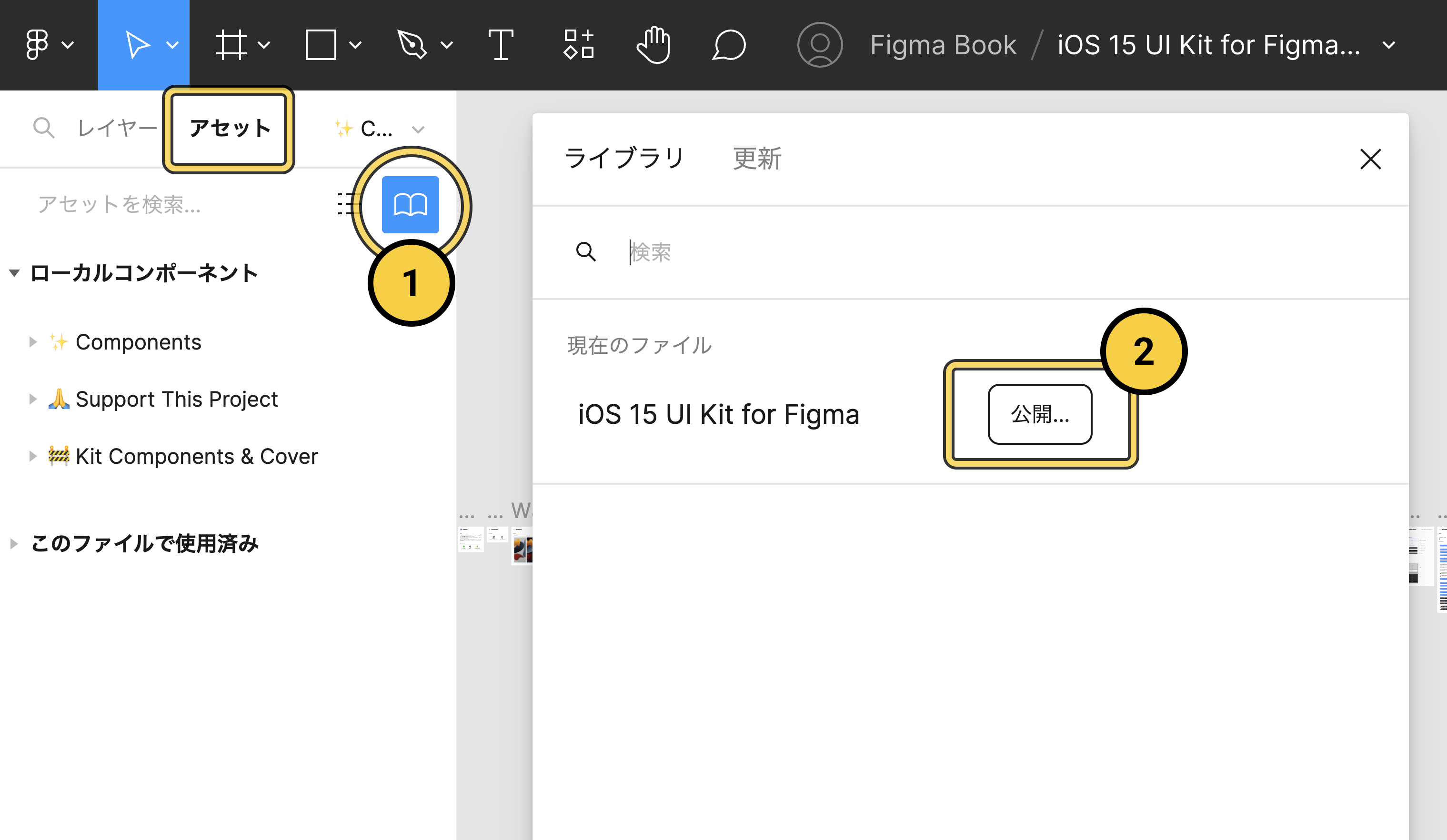
左パネル[アセット(Assets)]タブのライブラリアイコンをクリックしてパネルを開き①、[公開(Publish)]をクリックして次に進みます②。

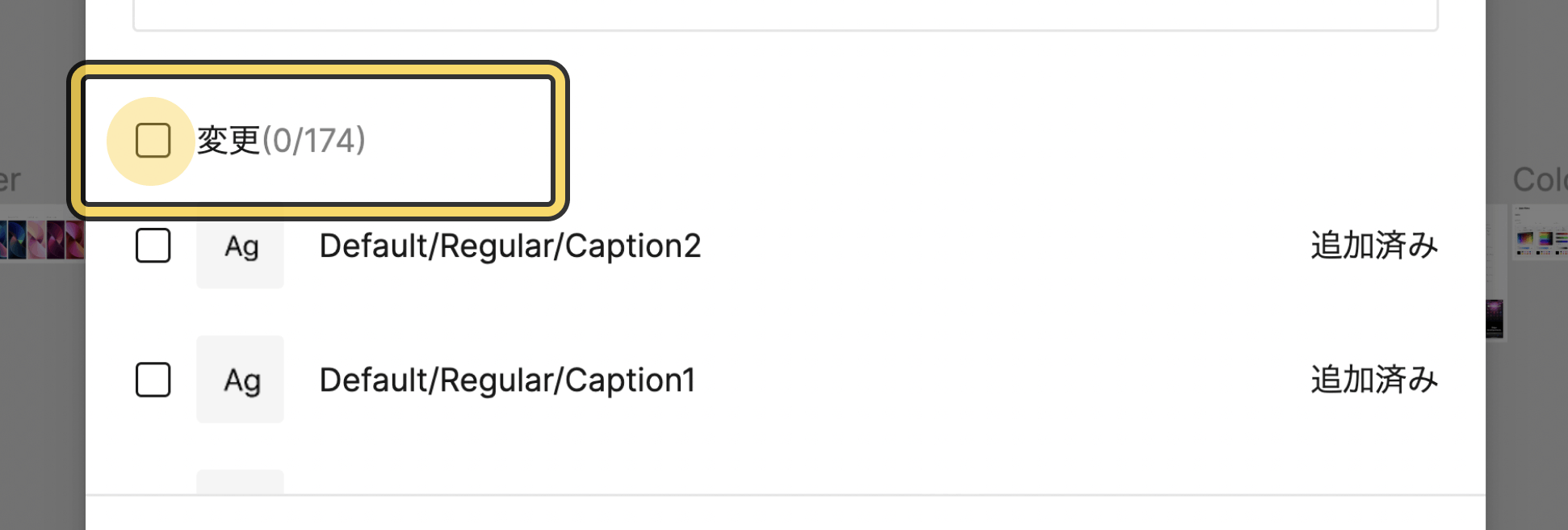
変更のあったコンポーネントの一覧が表示されます(初回はすべて表示されます)。[変更(Changes)]をクリックして、すべてのチェックを外してください。

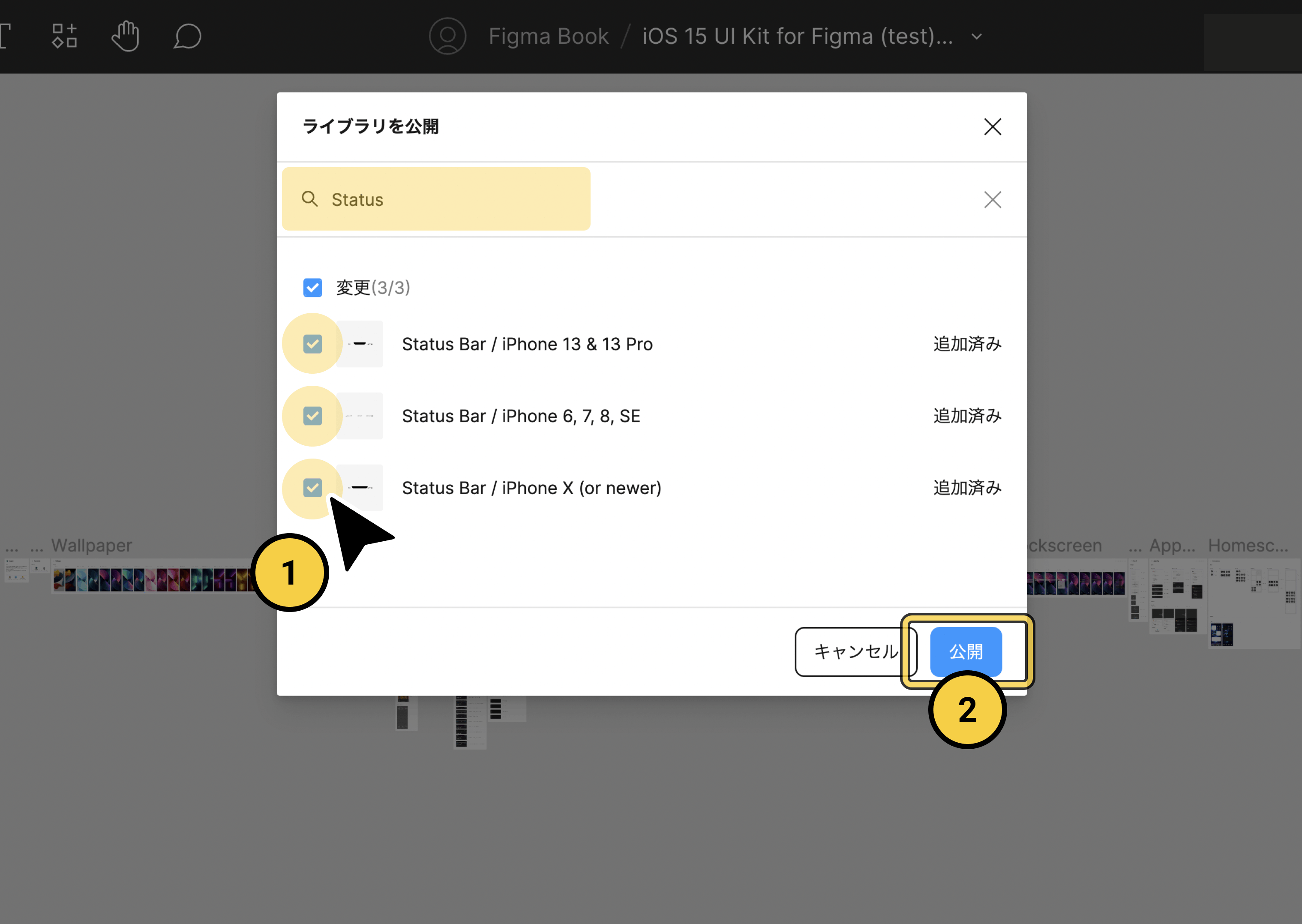
コンポーネントを名前で検索し、共有したいコンポーネントにチェックを入れます①。右下の[公開(Publish)]をクリックし②、処理が完了したらこのファイルを閉じます。

チームライブラリの読み込み
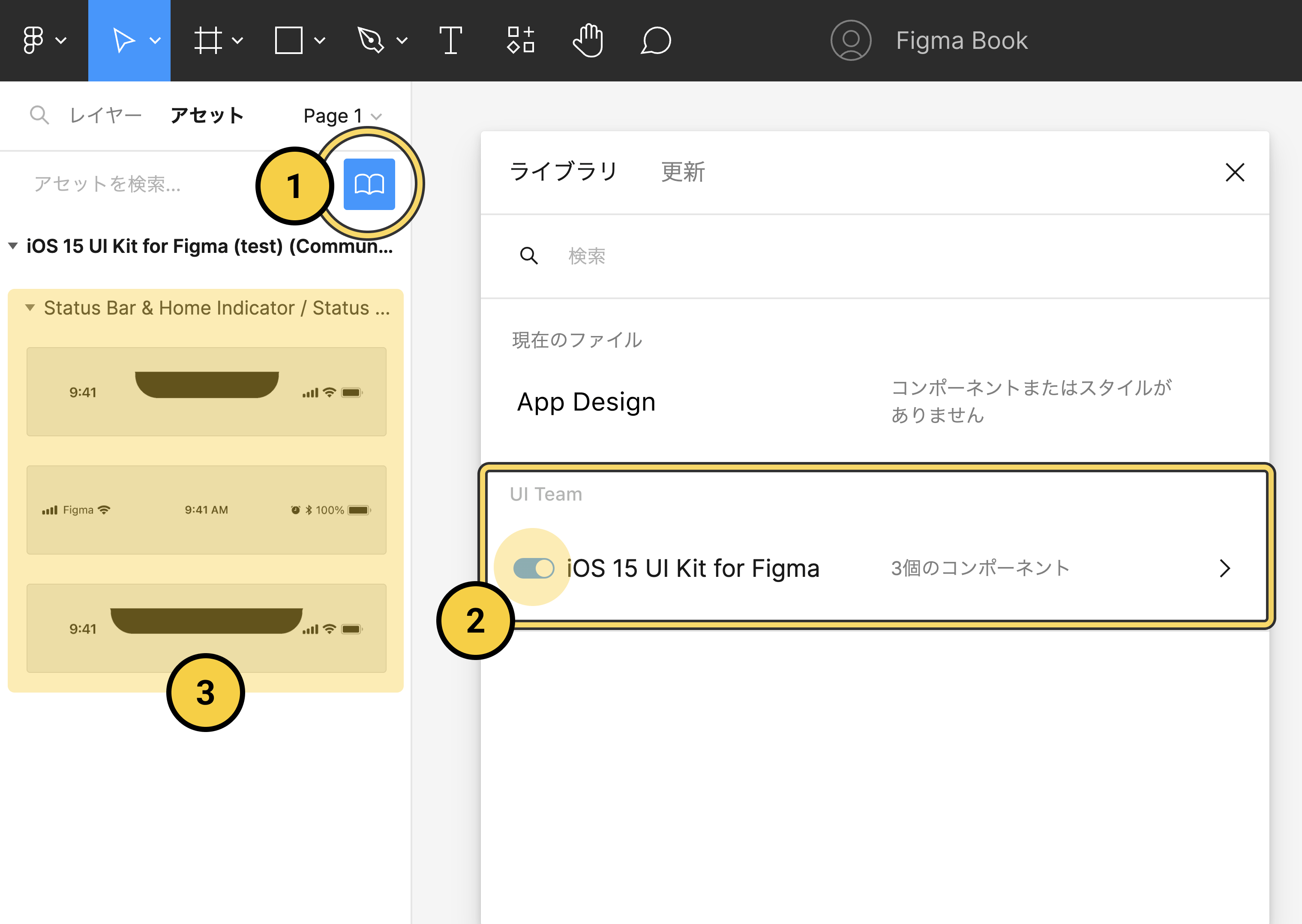
App Designのファイルに戻り、左パネル[アセット(Assets)]タブのライブラリアイコンをクリックします①。「iOS 15 UI Kit for Figma」のスイッチをクリックすると②、コンポーネントが読み込まれて左パネルに表示されます③。読み込まれたコンポーネントは通常のコンポーネントと同じように使用できます。